close
引用:http://skyvee.net/2008/04/underline.html
標籤包起來, 就可以呈現了

1.先從以下圖片挑選一張(在圖片上方按右鍵後另存新檔), 上傳到網頁空間後, 取得圖片網址.
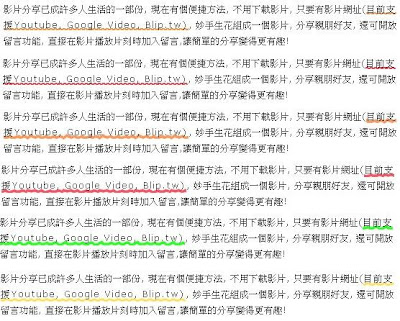
圖片一
效果

圖片二
效果

圖片三
效果

圖片四
效果

圖片五
效果

圖片六
效果

2.在 CSS 區塊(或 body{} 之後), 加入此段程式碼.
內容更新:
感謝Mrs.9的建議, 終於解決了white-space: nowrap;在ie下的不正常顯示方法. 為了增進可讀性,已更新所有相關圖片及程式碼.
修改原本就是內建標籤的em 的設定, 這樣在文章中引用時, 就不用打那麼多字(span class="hh"...,只要em), 另外, 為了避免 ie 瀏覽不正常的問題, 加了一行 white-space: nowrap; 不換行的設定(但這個也會產生部份問題, 如過長或影響右邊欄位.因此可考慮是否要加).
3. 以上程式碼就加入完畢了. 如果在寫文章時, 想為某一段文字標上底線, 就在 html區加入

這樣就大功告成了!
在文章中, 碰上想強調的段落時, 除了用粗體, 斜體, 或不同顏色外, 也可以加上底線.
要特製底線, 只要一張底線圖片, 及一段語法, 以後想引用時, 只要用 span
標籤包起來, 就可以呈現了
1.先從以下圖片挑選一張(在圖片上方按右鍵後另存新檔), 上傳到網頁空間後, 取得圖片網址.
圖片一

效果

圖片二

效果

圖片三

效果

圖片四

效果

圖片五

效果

圖片六

效果

2.在 CSS 區塊(或 body{} 之後), 加入此段程式碼.
內容更新:
感謝Mrs.9的建議, 終於解決了white-space: nowrap;在ie下的不正常顯示方法. 為了增進可讀性,已更新所有相關圖片及程式碼.
em{
background: url(http://圖片網址) repeat-x bottom;
line-height:22px;
font-style:normal;
}
.hh {
background: url(圖片網址) repeat-x bottom;
line-height:22px;
padding:3px 2px 2px 0px;
letter-spacing:1px;
}
3. 以上程式碼就加入完畢了. 如果在寫文章時, 想為某一段文字標上底線, 就在 html區加入
這段文字要加底線
這段文字要加底線

這樣就大功告成了!
全站熱搜





 留言列表
留言列表
